第二章形を描く
refernce日本語
http://tetraleaf.com/p5_reference_alpha/
1直線を描く
processingのエディターを起動する。
プログラムは上から順番に読み取られ、実行される。
関数の説明
size()は画面の大きさを決める。size(300,300);
line()は直線の始点x軸200、y軸0、終点x軸0y軸200と指定する。
print(””)は下部表示部に文章を表示する。
プログラムを書く( hello worldプログラム)
size(300,300);
line(200,0,0,200);
print("直線を描く");
print("x200ピクセルy0ピクセル、x0ピクセルy200ピクセル");
上部のsketchをクリックする。
図形が表示される。
x軸200y軸0 a
b x軸0y軸200
直線を描く
x200ピクセルy0ピクセル、x0ピクセルy200ピクセル
2 作品をPDFにする方法。
PDFに出力したいプログラムを開く
import libraryを開く
pdfを選択する
import processing.pdf.*;行が加えられる
size(200,200,PDF"sanple2.pdf");
としてPDF”出力ファイル名”を加える
プログラムを実行する。run
ウインドウは表示されない。
sketchを開きshow sketch folderをクリックする。
pdfファイルが確認できる。
pdfファイルとして利用できる。
3 四角形を作る。図形に色をつける。
size(200,200); 画面のサイズをきめる
point(50,50); 点を描く(x座標、y座標)
rectMode(CENTER); 四角形の位置
fill(43,237,196); 四角形の色(RGB)
rect(50,50,50,50); 左上角x座標、y座標、矩形幅、高さ
print("四角形を描く。色を図形につける。"); 説明
print("色はツールで選択する。"); 番号R43、G237B196で決める。
rectMode()によって長方形の起点が変更される。長方形モードの初期値は、rectMode(CORNER)で、形の左上の位置へ定められている。rectMode(CENTER_DIAMETER)機能は中心点からシェイプを描く。Processingは大文字小文字の区別する言語であるため、パラメータは"大文字"によって書かなければならない。
Name
rectMode()
![]()
Examples

rectMode(CENTER_DIAMETER);
rect(35, 35, 50, 50);
rectMode(CORNER);
fill(102);
rect(35, 35, 50, 50);
![]()
Description
![]()
Syntax
rectMode(MODE)
![]()
Parameters
MODE
CORNERかCENTER_DIAMETERのどちらか
![]()
Returns
なし
![]()
Usage
Web & Application
長方形をスクリーンに描く。長方形は4つの90度の角からなる平面体である。初めの2パラメータは左上の角を指し、3つめは長さ、4つめは高さを表す。また、rectMode() 機能を使って長方形の起点をかえる。 整数か浮動少数点数:長方形のy-座標値
Examples

rect(30, 20, 55, 55);
![]()
Description
![]()
Syntax
rect(x, y, width, height);
![]()
Parameters
x
整数か浮動少数点数: 長方形のy-座標値
y
width
整数か浮動少数点数: 長方形の幅
height
整数か浮動少数点数: 長方形の高さ
![]()
Returns
なし
![]()
Usage
Web & Application
PDFファイルに変換するため修正したオウログラム。
import processing.pdf.*;
size(200,200,PDF,"sample2.pdf");
point(50,50);
rectMode(CENTER);
fill(43,237,196);
rect(50,50,50,50);
print("四角形を描く。色を図形につける。");
print("色はツールで選択する。");
4四角形、三角形、矩形を描く
関数fill() 次の図形の色をつける。色ツールを開いて、RGB三色の数値をきめる。
色を指定しないと、始めに指定した色がすべてつけられる。
前の図形の部分に次の図形が重なると、新しい図形によつって塗つぶされる。
size(250,250); //画面サイズ
fill(242,7,7); 四角形の色
rect(50,50,100,100);//左上角x座標、y座標、矩形の幅、高さ
fill(10,7,242); 三角形の色
triangle(100,50,50,150,150,150);//三つの角のx座標、y座標
fill(242,204,7); 矩形の色
quad(100,50,75,100,100,150,125,100);//四つの角のx、y座標
| Name |
quad() | |||||||||||||||||||||||||
| Examples |
| |||||||||||||||||||||||||
| Description |
quadとは四角形のことで、4面の多面体である。四辺形に似ているが、角は90度に制限されていない。 | |||||||||||||||||||||||||
| Syntax | quad(x1, y1, x2, y2, x3, y3, x4, y4); | |||||||||||||||||||||||||
| Parameters |
| |||||||||||||||||||||||||
| Returns | なし | |||||||||||||||||||||||||
| Usage | Web & Application | |||||||||||||||||||||||||
| Name |
triangle() | |||||||||||||||||||
| Examples |
| |||||||||||||||||||
| Description |
三角形(triangle)は、3つの点によってつなげられた平面である。初めの2つのパラメータは最初の点を、真ん中の2つのパラメータは2つめの点を、最後の2つのパラメータは3つめの点を決定する
| |||||||||||||||||||
| Syntax | triangle(x1, y1, x2, y2, x3, y3); | |||||||||||||||||||
| Parameters |
| |||||||||||||||||||
| Returns | なし | |||||||||||||||||||
| Usage | Web & Application | |||||||||||||||||||
| Related | beginShape() | |||||||||||||||||||
5丸を描く
size(250,250);
fill(227,234,26);
ellipse(70,70,100,100);//中心のx、y座標、横直径、縦直径
| Name |
ellipse() | |||||||||||||
| Examples |
| |||||||||||||
| Description |
ディスプレーに楕円を描く。同じ幅と高さの楕円は、円である。はじめの2つのパラメータは位置を表し、3つめのパラメータは長さ、そして4つめは高さを設定する。また、ellipseMode() メソッドを使って楕円の起点を変えることもできる。
| |||||||||||||
| Syntax | ellipse(x, y, width, height) | |||||||||||||
| Parameters |
| |||||||||||||
| Returns | なし | |||||||||||||
| Usage | Web & Application | |||||||||||||
| Related | ellipseMode() | |||||||||||||
| Name |
ellipseMode() | |||||
| Examples |
| |||||
| Description |
ellipseMode()によって楕円の起点が変更される。長方形モードの初期値は、ellipseMode(CORNER)で、形の左上の位置へ定められている。ellipseMode(CENTER_DIAMETER)機能は中心点からシェイプを描く。Processingは大文字小文字の区別する言語であるため、パラメータは"大文字"によって書かなければならない。 | |||||
| Syntax | ellipseMode(MODE) | |||||
| Parameters |
| |||||
| Returns | なし | |||||
| Usage | Web & Application | |||||
| Related | ellipse() | |||||
6円弧を描く
(1)
size(250,250);
fill(203,78,90);
arc(100,100,100,200,radians(80),radians(120));//円弧
arc(50,50,100,200,radians(80),radians(120));//円弧
arc(150,150,100,200,radians(80),radians(120));//円弧
左上角のx座標、左上角のy座標、
書き始めの角度、書き終わりの角度ラジアンで表記
(2)
size(250,250);
fill(203,78,90);
arc(100,100,100,200,radians(80),radians(120));//円弧
arc(100,100,100,200,radians(160),radians(240));//円弧
7曲線を描く
四つの点をなめらかに結ぶ曲線の、真ん中の2点間の曲線を描く
(1) curve()
size(200,200);
fill(255,7,7);
curve(40,0,160,60,40,120,160,180);
fill(255,203,13);
rect(40,0,8,8);
rect(160,60,8,8);
rect(40,120,8,8);
rect(160,180,8,8);
| Name |
curve() | |||||||||||||||||||||||||
| Examples |
| |||||||||||||||||||||||||
| Description |
スクリーンに曲げられた線を描く。初めと2つめのパラメータは、曲線の初めの点を決定し、残りの2つのパラメータは曲線の2つめの点を決める。真ん中のそれぞれのパラメータは、曲線の形を決める点を設定する。それに加えて、curveMode()とよばれる機能は曲線の視覚的な特質を操作する。curve()機能は、Catmull-Romスプラインの実装である。 | |||||||||||||||||||||||||
| Syntax | curve(x1, y1, x2, y2, x3, y3, x4, y4); | |||||||||||||||||||||||||
| Parameters |
| |||||||||||||||||||||||||
| Returns | なし | |||||||||||||||||||||||||
| Usage | Web & Application | |||||||||||||||||||||||||
| Related | curveVertex() bezier() | |||||||||||||||||||||||||
(2)bezier()
ドローソフトのペンツールと同じ方法で描く
size(200,200);
fill(255,7,7);
bezier(40,40,160,40,40,160,160,160);
fill(255,215,13);
rectMode(CENTER);
rect(40,40,8,8);
rect(160,40,8,8);
rect(40,160,8,8);
rect(160,160,8,8);
| Name |
bezier() | |||||||||||||||||||||||||
| Examples |
| |||||||||||||||||||||||||
| Description |
スクリーンにベジェ曲線を描く。アンカーによって決定され点がコントロールする。初めの2つのパラメータは、曲線の初めの点を決定し、残りの2つのパラメータは曲線の最後の点を決める。真ん中のそれぞれのパラメータは、曲線の形を決めるコンテクストを与える。ベジェ曲線は、フランスのエンジニアPierre Bezierによって開発された。
| |||||||||||||||||||||||||
| Syntax | bezier(x1, y1, x2, y2, x3, y3, x4, y4); | |||||||||||||||||||||||||
| Parameters |
| |||||||||||||||||||||||||
| Returns | なし | |||||||||||||||||||||||||
| Usage | Web & Application | |||||||||||||||||||||||||
| Related | bezierVertex() curve() | |||||||||||||||||||||||||
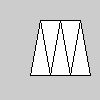
8やや複雑な画像
上図
size(200,200);
fill(247,15,15);
beginShape();
vertex(100,0);
vertex(60,50);
vertex(0,50);
vertex(40,100);
vertex(0,150);
vertex(60,150);
vertex(100,200);
vertex(140,150);
vertex(200,150);
vertex(160,100);
vertex(200,50);
vertex(140,50);
endShape(CLOSE);
下図
size(200,200);
beginShape();
fill(15,247,78);
curveVertex(20,20);
curveVertex(20,20);
curveVertex(100,60);
curveVertex(180,20);
curveVertex(140,100);
curveVertex(180,180);
curveVertex(100,140);
curveVertex(20,180);
curveVertex(60,100);
curveVertex(60,100);
endShape();
| Name |
beginShape() | |||||||||||||||||||||||||||||||||||||
| Examples |
| |||||||||||||||||||||||||||||||||||||
| Description |
beginShape() とendShape()機能を使うことは、もっと複雑な形を創造する鍵となる。beginShape() は頂点を記録しはじめ、endShape()は記録をとめる。beginShape()コマンドは、あたえられた頂点から、どのような形のタイプを作るのか知らせるパラメータを必要とする。使用できるbeginShape() 機能のパラメータは、LINES、LINE_STRIP、 LINE_LOOP、TRIANGLES、 TRIANGLE_STRIP、QUADS、QUAD_STRIP、とPOLYGONである。 beginShape()をあたえたあと、 vertex() コマンドの連続が続かなくてはならない。描写をとめるためには、endShape()をあたえる。2つのパラメータでのVertex()コマンドは、2次元の位置を決め、3つのパラメータでのVertex()コマンドは3次元の位置を決定する。それぞれの形は、現在の色で線描写され、塗りつぶす色(fill color)で塗りつぶされる。
| |||||||||||||||||||||||||||||||||||||
| Syntax | beginShape(MODE) | |||||||||||||||||||||||||||||||||||||
| Parameters |
| |||||||||||||||||||||||||||||||||||||
| Returns | なし | |||||||||||||||||||||||||||||||||||||
| Usage | Web & Application | |||||||||||||||||||||||||||||||||||||
| Related |
endShape()
| |||||||||||||||||||||||||||||||||||||
9 色の使い方
グレイ 0から始まる 0は黒
RGB RED 赤 GREEN 緑 BLUE 青 の三原則で決める
HSB HUE 色相 SATURATION 彩度 BRIGHTNESS 輝度 の三要素で
決める
不透明度 塗つぶした下の色が透けて見える